Voilà un moment déjà que je pensais à cette fonctionnalité : pouvoir sauvegarder mes compositions réalisées avec le champs flexible d’ACF pour les réutiliser à volonté.
En effet, j’utilise régulièrement ACF pour créer des constructeurs de pages en utilisant le champs flexible comme contenant pour mes sections (les « rows »). Cette solution permet de réaliser une intégration sûr-mesure, tout en offrant une interface d’édition souple en back-office.
Cependant il manque la fonctionnalité que l’on retrouve dans tous les constructeurs de pages (Elementor, Divi, etc) : pouvoir gérer (sauvegarder, modifier, ré-utiliser) ses mises en page à un seul endroit : dans une librairie.
Pour répondre à ce besoin j’ai développé une extension qui permet de :
– Sauvegarder ses compositions de flexibles sous forme de modèles
– Classer ses modèles dans des catégories
– Importer ses modèles dans d’autres contenus (s’ils utilisent le même champs flexible)
– Modifier ses modèles (les sous champs, leur contenu, ajouter/supprimer des sections)
Super mais… j’ai besoin de vous !
Si vous utilisez ACF avec le champs flexible et que ces fonctionnalités vous paraissent pertinentes, j’ai besoin de vous pour tester mon extension, j’apprécierai tous vos retours, que ce soit sur l’interface, les bugs, tout!
Avant de vous lancer, voici quelques captures de l’extension pour mieux comprendre son fonctionnement :
Pour l’exemple j’ai donc un champs flexible (Page Builder), avec plusieurs sections (Slider, Blog) contenant d’autres champs.
1. J’active la fonctionnalité dans les paramètres du champs flexible :

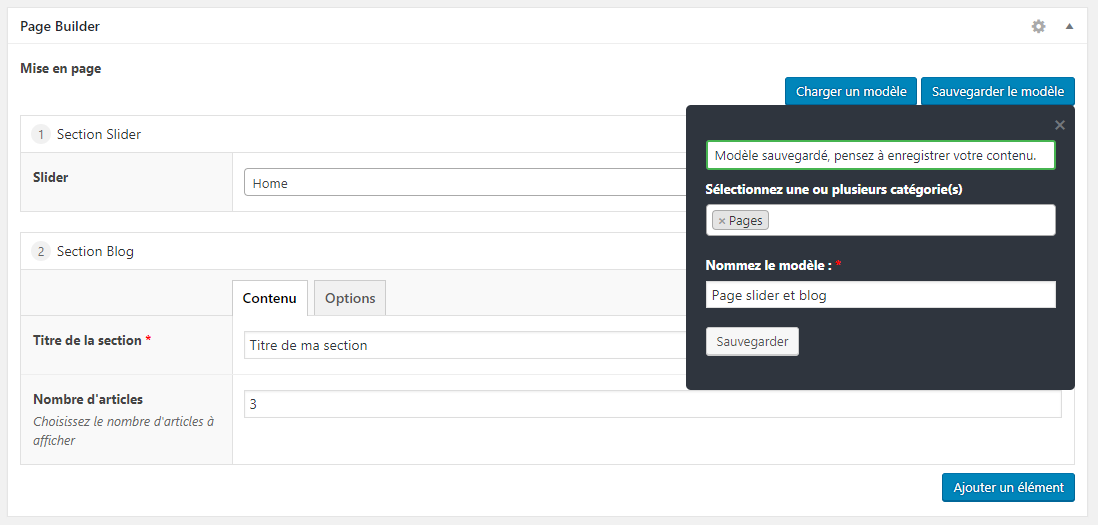
2. Je créé une mise en page avec deux sections, je la sauvegarde comme modèle « Page slider et blog » dans la catégorie « Pages » :

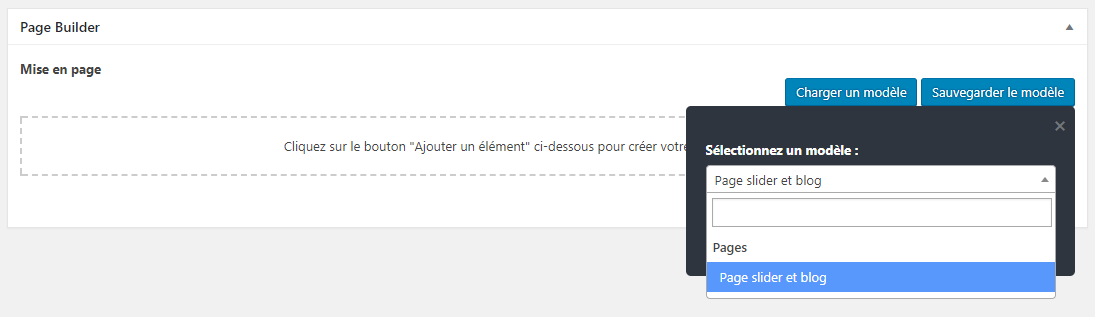
3. Dans une autre page, je choisis ce modèle en cliquant sur le bouton « charger un modèle » :

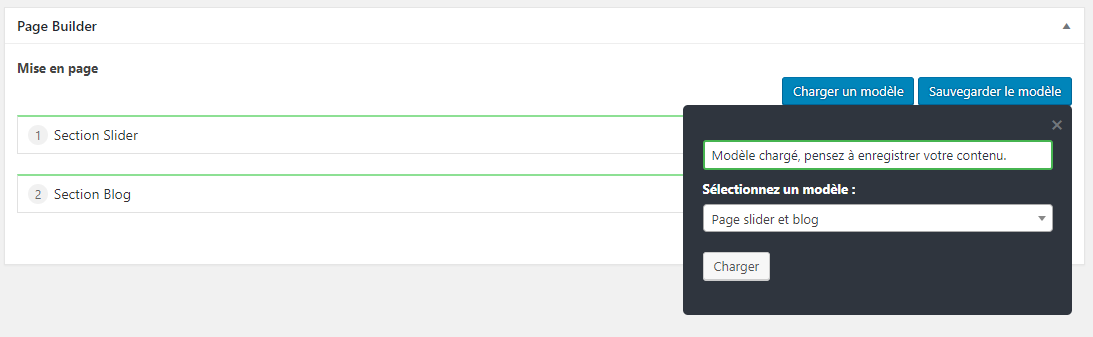
3. Le modèle a été chargé :

4. Je peux visualiser mes modèles dans l’administration > « Modèles ACF » > « Tous les modèles »

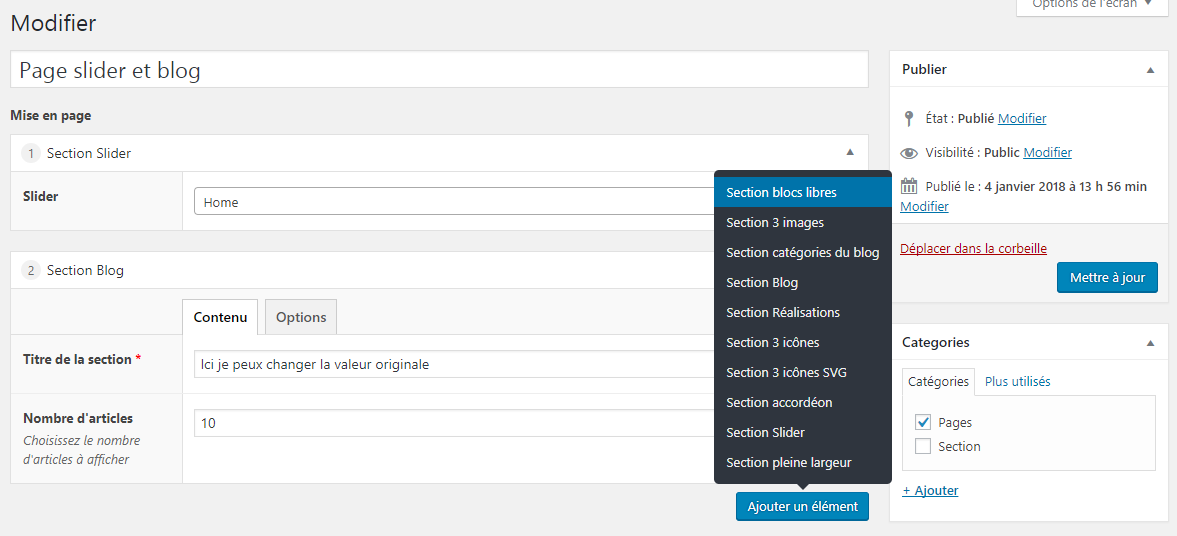
5. Je peux éditer mes modèles : les valeurs des sous champs, ajouter des sections, en supprimer, etc.

Vous pouvez télécharger la dernière version de l’extension sur mon GitHub.
Vous trouverez des informations utiles dans la section FAQ.
Important : testez cette extension sur un environnement de développement !
N’hésitez pas à réagir dans les commentaires ci-dessous, ou par mail à hello[at]mariecomet.fr, ou directement sur le repo GitHub.
Crédit photo : EliFrancis – Pixabay
4 réponses à “Gérez vos flexibles ACF dans une librairie de modèles”
Salut Marie. Très bonne idée. Je m’en vais tester ça dès que possible. Prévois-tu de pouvoir exporter ces modèles d’un site à un autre ?
Salut Eddy, super, n’hésite pas à me faire tes retours 🙂
Pour l’export c’est déjà possible : les modèles sont des types de contenus personnalisés, avec des métas.
Donc si tu souhaites exporter et importer tes modèles tu peux tout simplement utiliser l’outil d’import / export de WordPress.
Il faut bien sûr que les deux sites aient les mêmes champs flexibles à l’origine des modèles pour qu’ils soient valides.
Excellent plugin, bravo !
Petit bug rencontré, ne marche pas lorsque le champs flexible est dans un groupe 🙂
Bonjour Sébastien, merci 🙂
Pour le bug il est connu, et actuellement je ne peux pas le résoudre.
cf : https://github.com/MarieComet/mc-acf-flexible-template/issues/10 et https://github.com/MarieComet/mc-acf-flexible-template/issues/8