Il y a deux ans (déjà), j’ai écris un article expliquant comment créer un module personnalisé pour le constructeur de page Divi.
En deux ans, le Divi Builder a beaucoup évolué, avec du changement dans son code source, et surtout : l’introduction du « Visual Builder », qui change la façon de développer un module.
En effet, il ne suffit plus de développer son module en PHP : il faut désormais utiliser React si on veut que nos modules soient visibles et éditables dans ce Visual Builder.
Pour ma part j’ai tardé à suivre cette évolution, par manque de temps mais aussi par manque de connaissance de React. Mes modules fonctionnaient toujours sauf dans le Visual Builder.
Il y a quelques mois j’ai commencé à apprendre React : pas le choix si on veut travailler avec Gutenberg. Avec ces nouvelles connaissances, j’ai maintenant de quoi adapter mes modules pour qu’ils soient aussi disponibles dans le Visual Builder de Divi.
Cet article a donc pour but de faire une mise à jour de mon premier article :
aborder les nouvelles techniques pour créer un module qui sera disponible dans le builder « classique » et dans le Visual Builder.
Avant d’entrer dans le vif du sujet, comme je l’ai dit, nous allons utiliser React qui est une librairie JavaScript. Il est donc nécessaire que vous connaissiez le JavaScript, et il est préférable d’avoir quelques connaissances de React, au risque d’être vite perdu.
Enfin, cet article n’a pas pour but de vous apprendre React, simplement d’aborder les bases propres au Divi Builder.
Sommaire :
1. Composition d’un module Divi
2. Create Divi Extension
3. Paramétrage général du module
4. Les emplacements du module
5. Les champs du module
6. Affichage des champs
7. Le Visual Builder
8. Bonus
1. Composition d’un module Divi
Un module Divi, c’est du PHP et du HTML, et éventuellement du CSS, du JavaScript.
Tous les modules disponibles dans le builder Divi étendent la classe PHP ET_Builder_Module, à chaque fois que nous créons un module personnalisé, nous faisons de même.
On peut donc simplifier l’architecture de chaque module créé comme la suivante :
NomDuModule // Nom unique
└──NomDuModule.php // notre classe PHP qui étend la classe ET_Builder_Module
└──style.css // styles CSS
Je vous invite à jeter un oeil au fichier class-et-builder-element.php qui se trouve dans le dossier Divi/includes/builder, vous pouvez aussi regarder le code des modules natifs dans Divi/includes/builder/module, c’est toujours utile.
Maintenant si on souhaite rendre notre module disponible dans le Visual Builder, il va falloir ajouter un nouveau fichier JavaScript, il y en a un par module. Ce qui donne :
NomDuModule // Nom unique
└──NomDuModule.php // notre classe PHP qui étend la classe ET_Builder_Module
├── NomDuModule.jsx // fichier JavaScript responsable du rendu dans le visual builder
└──style.css // styles CSS
Bon, avec ça, on ira pas loin, il nous faut créer une extension.
2. Create Divi Extension
Pour nous simplifier la vie, ElegantThemes a publié un outil nommé « Create Divi Extension », une sorte de « générateur » d’extension pour Divi, qui, en quelques lignes de commande va nous créer une extension toute prête, nous permettant de nous concentrer sur nos modules.
Le plus gros avantage à mes yeux de cet outil, c’est qu’il embarque toutes les dépendances relatives à React, NPM, etc.
Je vous invite à le faire dès maintenant :
Au préalable vous devez avoir Node (6 au minimum) d’installé.
Ouvrez un terminal dans le dossier plugins d’une installation WordPress (de test) et tapez :
npx create-divi-extension my-extension
En remplaçant « my-extension » par le nom de votre extension.
Vous devrez saisir quelques informations à propos de votre extension, elles sont modifiables par la suite.
Une fois votre extension générée (soyez patient), voici l’architecture que vous devez retrouver :
my-extension
├── includes
│ ├── modules // nos modules
│ │ └── HelloWorld // un module
│ │ ├── HelloWorld.jsx // fichier JavaScript responsable du rendu dans le visual builder
│ │ ├── HelloWorld.php // notre classe PHP qui étend la classe ET_Builder_Module
│ │ └── style.css // styles CSS
│ ├── loader.js // charge les fichiers JavaScript
│ ├── loader.php // charge les fichiers PHP
│ └── MyExtension.php // classe PHP
├── languages // Fichiers de traduction
├── node_modules // dépendances des paquets Node
├── scripts
│ └── frontend.js // JavaScript chargé dans le front-end + le Visual Builder
├── styles // fichiers CSS minifiés
├── my-extension.php // déclaration de notre extension
├── package.json
└── README.md
On retrouve l’architecture vue plus haut, avec pas mal de choses autour. Nous verrons en détail chaque fichiers plus tard.
Sachez que le générateur s’est occupé de tout, et que vous devrez vous concentrer essentiellement sur vos modules, dans includes/modules.
3. Paramétrage général du module
Ouvrez le fichier includes/modules/HelloWorld/HelloWorld.php qui contient la classe PHP de notre module (HelloWorld), laquelle va nous permettre de le configurer.
Nous avons deux paramètres :
* Le slug, obligatoire, qui doit être unique (!) et ne doit plus être modifié, au risque de perdre vos modules déjà créés dans le builder :
[pastacode lang= »php » manual= »public%20%24slug%20%20%20%20%20%20%20%3D%20’mcdt_hello_world’%3B%0A » message= » » highlight= » » provider= »manual »/]
Vous remarquerez le préfixe « mcdt », qui a été ajouté automatiquement lors de la création de l’extension. Il correspond au « prefix » qui est demandé lorsque l’on a généré l’extension avec npx.
* La déclaration (ou non) du support du Visual Builder (« vb ») :
[pastacode lang= »php » manual= »public%20%24vb_support%20%3D%20’on’%3B » message= » » highlight= » » provider= »manual »/]
Et trois fonctions :
init, qui sert à définir un certain nombre de paramètres du module, ici le minimum : son nom (name)
[pastacode lang= »php » manual= »public%20function%20init()%20%7B%0A%20%24this-%3Ename%20%3D%20esc_html__(%20’Hello%20World’%2C%20’mcdt-mc-divi-tutorial’%20)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
get_fields, qui permet de définir les champs qui seront disponibles dans le module, ici un champ TinyMce (éditeur)
[pastacode lang= »php » manual= »public%20function%20get_fields()%20%7B%0A%09return%20array(%0A%09%09’content’%20%3D%3E%20array(%0A%09%09%09’label’%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20esc_html__(%20’Content’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’type’%20%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20’tiny_mce’%2C%0A%09%09%09’option_category’%20%3D%3E%20’basic_option’%2C%0A%09%09%09’description’%20%20%20%20%20%3D%3E%20esc_html__(%20’Content%20entered%20here%20will%20appear%20inside%20the%20module.’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’toggle_slug’%20%20%20%20%20%3D%3E%20’main_content’%2C%0A%09%09)%2C%0A%09)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
render, qui se charge d’afficher le contenu du module, avec du html et les valeurs enregistrées en back-office (ici, l’éditeur)
[pastacode lang= »php » manual= »public%20function%20render(%20%24attrs%2C%20%24content%20%3D%20null%2C%20%24render_slug%20)%20%7B%0A%09return%20sprintf(%20’%3Ch1%3E%251%24s%3C%2Fh1%3E’%2C%20%24this-%3Eprops%5B’content’%5D%20)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Avec ça, on a le minimum requis pour avoir un module fonctionnel qui affiche tout simplement du contenu texte.
Essayez donc d’activer votre extension et d’ajouter un module « Hello World » dans une page utilisant le builder Divi : bravo, votre premier module !
On va s’intéresser de plus près à la fonction init, qui en réalité permet de définir un grand nombre de paramètres en plus du name.
On peut par exemple définir l’icône de notre module pour remplacer celui par défaut, définir la classe CSS principale du module…
Modifiez votre fonction init comme ceci :
[pastacode lang= »php » manual= »public%20function%20init()%20%7B%0A%09%24this-%3Ename%20%3D%20esc_html__(%20’Hello%20World’%2C%20’mcdt-mc-divi-tutorial’%20)%3B%0A%09%24this-%3Eicon_path%20%3D%20%20plugin_dir_path(%20__FILE__%20)%20.%20’sun.svg’%3B%0A%09%24this-%3Emain_css_element%20%3D%20’%25%25order_class%25%25.additional_class’%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
– La variable icon_path permet de définir une icône personnalisée, ici un fichier SVG à placer dans le dossier de votre module (fonctionne uniquement dans le visual builder).
– La variable main_css_element permet de définir la classe CSS qui servira de sélecteur principal du module. La variable %%order_class%% sera remplacée automatiquement par le slug du module, et incrémentée par le nombre de modules dans la page. (Le premier aura pour sélecteur votreprefix_hello_world_0, le second votreprefix_hello_world_1, etc).
Cela peut-être utile si on souhaite avoir une classe différente du slug pour notre module.
4. Les emplacements du module
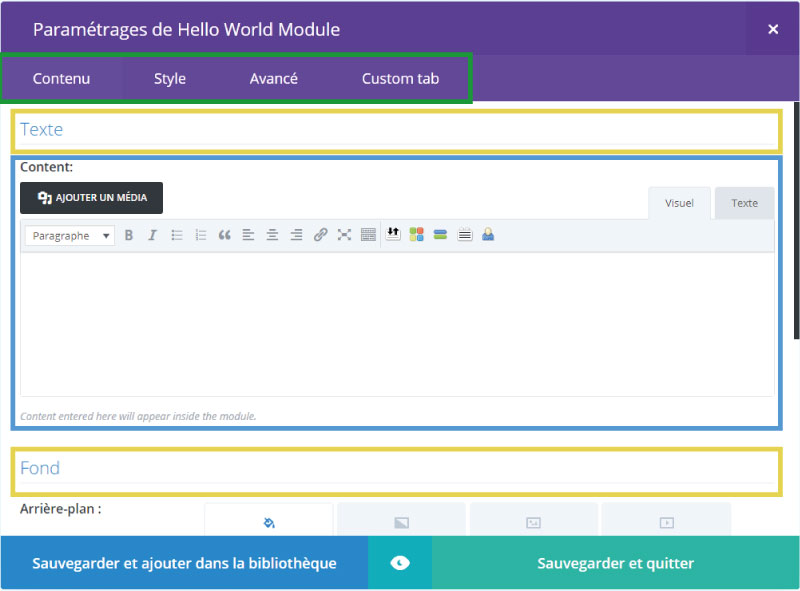
Avant d’ajouter divers champs dans un module, nous devons de définir leurs emplacements, voici comment s’articule le contenu d’un module :
En vert : Les onglets principaux
En jaune : Les sections dans les onglets
En bleu : Les champs dans les sections
Nous pouvons ajouter des onglets, en plus des natifs (Contenu, Style, Avancé) – grâce à la fonction get_main_tabs :
Ici j’ajoute l’onglet ‘Custom tab’ qui a pour identifiant custom_tab, on s’en resservira plus bas.
[pastacode lang= »php » manual= »public%20function%20get_main_tabs()%20%7B%0A%09%24tabs%20%3D%20array(%0A%09%09’general’%20%20%20%20%3D%3E%20esc_html__(%20’Content’%2C%20’et_builder’%20)%2C%0A%09%09’advanced’%20%20%20%3D%3E%20esc_html__(%20’Design’%2C%20’et_builder’%20)%2C%0A%09%09’custom_css’%20%3D%3E%20esc_html__(%20’Advanced’%2C%20’et_builder’%20)%2C%0A%09%09’custom_tab’%20%3D%3E%20esc_html__(%20’Custom%20tab’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09)%3B%0A%09return%20%24tabs%3B%0A%7D » message= » » highlight= »6″ provider= »manual »/]
Ensuite, nous pouvons définir quel onglet va afficher quelle section, ainsi que l’intitulé de ces sections :
Placez ceci dans votre fonction init :
[pastacode lang= »php » manual= »%2F%2F%20d%C3%A9finir%20les%20sections%20et%20les%20sous%20sections%20(toggles)%20par%20onglet%0A%24this-%3Esettings_modal_toggles%20%20%3D%20array(%0A%09%2F%2F%20Natif%0A%09’general’%20%20%3D%3E%20array(%0A%09%09’toggles’%20%3D%3E%20array(%0A%09%09%09’main_content’%20%3D%3E%20esc_html__(%20’Texte’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09)%2C%0A%09)%2C%0A%09%2F%2F%20custom%0A%09’custom_tab’%20%20%3D%3E%20array(%0A%09%09’toggles’%20%3D%3E%20array(%0A%09%09%09’main_content’%20%3D%3E%20esc_html__(%20’Titre’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09)%2C%0A%09)%2C%0A)%3B%0A » message= » » highlight= »10,11,12,13″ provider= »manual »/]
Ici nous décidons que :
– l’onglet ‘general’ (Contenu) devra afficher la section main_content, et que cette section s’intitulera « Texte ».
– l’onglet custom_tab (que nous avons défini juste avant) devra afficher la section main_content, et que cette section s’intitulera « Titre ».
Vous pouvez créer autant de section que nécessaire, cependant pensez à ne pas faire une interface trop chargée, elle l’est déjà bien assez avec les options natives de Divi.
D’ailleurs, vous avez peut-être remarqué que dans notre module « Hello World », qui contient pour l’instant qu’un champ « texte », il y a tout un tas d’options (fond, style du texte, bordures, dimensionnement…).
C’est normal, c’est le fonctionnement de Divi : tous les paramètres possibles pour un champ donné s’affichent par défaut, sans aucune action de notre part.
C’est si nous souhaitons les supprimer qu’il faudra faire un peu de customisation, nous le verrons plus tard.
5. Les champs du module
L’ajout de champs dans le module se fait dans la fonction get_fields, nous pouvons par exemple ajouter un champ « titre » qui sera simplement un champ texte :
[pastacode lang= »php » manual= »%2F*%0A*%20D%C3%A9finir%20les%20champs%20du%20module%0A*%2F%0Apublic%20function%20get_fields()%20%7B%0A%09return%20array(%0A%09%09’title’%20%3D%3E%20array(%0A%09%09%09’label’%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20esc_html__(%20’Titre’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’type’%20%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20’text’%2C%0A%09%09%09’option_category’%20%3D%3E%20’basic_option’%2C%0A%09%09%09’description’%20%20%20%20%20%3D%3E%20esc_html__(%20’Content%20entered%20here%20will%20appear%20as%20title.’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’toggle_slug’%20%20%20%20%20%3D%3E%20’main_content’%2C%0A%09%09%09’tab_slug’%09%09%20%20%3D%3E%20’custom_tab’%2C%20%2F%2F%20notre%20onglet%20custom%0A%09%09)%2C%0A%09%09’content’%20%3D%3E%20array(%0A%09%09%09’label’%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20esc_html__(%20’Content’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’type’%20%20%20%20%20%20%20%20%20%20%20%20%3D%3E%20’tiny_mce’%2C%0A%09%09%09’option_category’%20%3D%3E%20’basic_option’%2C%0A%09%09%09’description’%20%20%20%20%20%3D%3E%20esc_html__(%20’Content%20entered%20here%20will%20appear%20inside%20the%20module.’%2C%20’mcdt-mc-divi-tutorial’%20)%2C%0A%09%09%09’toggle_slug’%20%20%20%20%20%3D%3E%20’main_content’%2C%0A%09%09%09’tab_slug’%09%09%20%20%3D%3E%20’general’%2C%0A%09%09)%2C%0A%09)%3B%0A%7D » message= » » highlight= »6,7,8,9,10,11,12,13″ provider= »manual »/]
Cette fonction retourne un tableau, qui comprend donc nos champs.
Un champ se paramètre comme suit :
identifiant =>
— label (le nom du champ)
— type (le type de champ)
— option_category (le type d’option, basic, advanced…)
— description (une description facultative)
— toggle_slug (correspond à une section, vues plus haut)
— tab_slug (correspond à un onglet, vus plus haut)
Notre champ « Titre » s’affichera donc dans notre onglet personnalisé « Custom tab » (custom_tab), dans la section « Titre » (main_content), que nous avons définis dans la fonction settings_modal_toggles.
Avec ces informations vous pouvez ajouter autant de champ que vous voulez, en spécifiant précisément leur emplacement.
N’hésitez pas à vous inspirer des modules natifs pour connaitre les champ existants et leurs configurations (Divi/includes/builder/module)
6. Affichage des champs
Comme vu plus haut, c’est la fonction render qui contrôle l’affichage du contenu des champs dans les pages.
L’extension create divi extension a généré quelque chose de plutôt basique : on affiche notre champs « contenu » (content) défini dans la fonction get_fields, à l’intérieur d’un h1 :
[pastacode lang= »php » manual= »%2F*%0A*%20Affichage%20du%20contenu%0A*%2F%0Apublic%20function%20render(%20%24attrs%2C%20%24content%20%3D%20null%2C%20%24render_slug%20)%20%7B%0A%09return%20sprintf(%20’%3Ch1%3E%251%24s%3C%2Fh1%3E’%2C%20%24this-%3Eprops%5B’content’%5D%20)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Vous remarquerez l’utilisation de $this->props, qui contient tous les réglages du module, il faut lui passer en paramètre l’identifiant du champ / réglage que l’on souhaite récupérer, ici content.
Je vous invite à faire un petit errror_log( print_r( $this->props, true ) ); et de jeter un oeil au nombre impressionnant de données stockées par le builder!
Nous pouvons modifier un peu cette fonction pour afficher notre champ « titre », qui logiquement s’affichera dans le h1, et le champ « contenu » à la suite :
[pastacode lang= »php » manual= »public%20function%20render(%20%24attrs%2C%20%24content%20%3D%20null%2C%20%24render_slug%20)%20%7B%0A%0A%09%24title%20%3D%20%24this-%3Eprops%5B’title’%5D%3B%0A%09%24content%20%3D%20%24this-%3Eprops%5B’content’%5D%3B%0A%0A%09if%20(%20 »%20!%3D%3D%20%24title%20)%20%7B%0A%09%09%24title%20%3D%20sprintf(%20’%3Ch1%3E%251%24s%3C%2Fh1%3E’%2C%20%24title%20)%3B%0A%09%7D%0A%0A%09%24output%20%3D%20sprintf(%0A%09%09’%251%24s%0A%09%09%252%24s’%2C%0A%09%09%24title%2C%0A%09%09%24content%0A%09)%3B%0A%0A%09return%20%24output%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Ajoutez un module « Hello World » à une page depuis le builder, saissez un titre et un contenu : consultez votre page, votre contenu s’affichera bien.
Notez que nous n’avons pas besoin de définir de wrapper pour notre module car Divi s’en occupe, si vous observez le code source vous verrez quelque chose du genre :
[pastacode lang= »markup » manual= »%3Cdiv%20class%3D%22et_pb_module%20votreprefix_hello_world%20votreprefix_hello_world_0%22%3E%0A%09%3Cdiv%20class%3D%22et_pb_module_inner%22%3E%0A%09%09%3Ch1%3EMon%20titre%3C%2Fh1%3E%0A%09%09%3Cp%3EMon%20contenu%3C%2Fp%3E%0A%09%3C%2Fdiv%3E%0A%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
7. Le Visual Builder
… et React !
Actuellement notre module est disponible dans le builder « classique », et aussi dans le Visual Builder. Si vous passez sur le VB, vous pouvez ajouter le module Hello World :
On retrouve bien notre champ « contenu » WYSIWYG dans l’onglet « Contenu », et notre champs « titre » dans l’onglet « Custom tab », cependant notre champs « Titre » ne s’affiche pas et c’est normal.
Comme pour le rendu PHP, il faut modifier le rendu JavaScript, ça va se passer dans le fichier HelloWorld.jsx.
Tout d’abord ouvrez un terminal dans le dossier de votre extension, et lancez la commande npm start, cela va mettre en route un « watcher », qui compilera votre code à chaque modification (tout ceci étant fourni par l’extension « create-divi-extension »).
Ouvrez le fichier HelloWorld.jsx
En premier lieu on trouve un import de React lui même, mais aussi de Component : React fonctionne avec des « composants », chaque module est un composant.
Nous importons également un fichier de style qui sera chargé à la fois dans le Visual Builder, et le front.
[pastacode lang= »javascript » manual= »%2F%2F%20External%20Dependencies%0Aimport%20React%2C%20%7B%20Component%20%7D%20from%20’react’%3B%0A%2F%2F%20Internal%20Dependencies%0Aimport%20′.%2Fstyle.css’%3B » message= » » highlight= » » provider= »manual »/]
Ensuite nous avons notre classe HelloWorld qui étend la classe Component :
Comme dans la classe PHP du module, on définit le slug, puis vient la fonction render, qui a exactement le même rôle que sa comparse vue tout à l’heure : afficher notre contenu.
Les réglages et contenus des modules sont accessibles via les props qui sont propres à React et s’actualiseront dès qu’une action utilisateur sera réalisée (modifier le texte par exemple). Aussi pour accéder à notre champ « Contenu », nous écrivons this.props.content, qui peut être comparable à $this->props['content'] côté PHP.
[pastacode lang= »javascript » manual= »class%20HelloWorld%20extends%20Component%20%7B%0A%0A%20%20static%20slug%20%3D%20’mcdt_hello_world’%3B%0A%0A%20%20render()%20%7B%0A%20%20%20%20const%20Content%20%3D%20this.props.content%3B%0A%0A%20%20%20%20return%20(%0A%20%20%20%20%20%20%3Ch1%3E%0A%20%20%20%20%20%20%20%20%3CContent%2F%3E%0A%20%20%20%20%20%20%3C%2Fh1%3E%0A%20%20%20%20)%3B%0A%20%20%7D%0A%7D%0A%0Aexport%20default%20HelloWorld%3B » message= » » highlight= » » provider= »manual »/]
Nous allons modifier cette fonction pour afficher notre titre et notre contenu, comme nous l’avons fait dans la classe PHP :
[pastacode lang= »javascript » manual= »render()%20%7B%0A%09%0Aconst%20Content%20%3D%20this.props.content%3B%0A%0Areturn%20(%0A%09%3CFragment%3E%0A%20%20%20%20%09%7B%20!!%20this.props.title%20%26%26%20(%0A%20%20%20%20%09%20%20%3Ch1%3E%7Bthis.props.title%7D%3C%2Fh1%3E%0A%20%20%20%20%09)%20%7D%0A%20%20%20%20%20%20%20%20%3CContent%2F%3E%0A%20%20%20%20%3C%2FFragment%3E%0A)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Vous remarquez l’utilisation de Fragment, en effet React n’autorise pas d’afficher plusieurs éléments s’ils ne sont pas contenus dans un élément parent. Comme je ne souhaite pas ajouter une div supplémentaire autour de mon titre et de mon contenu, j’utilise un Fragment.
Vous devez modifier la ligne d’import comme ceci : import React, { Component, Fragment } from 'react';
Et enfin on n’oublie pas d’exporter notre module : export default HelloWorld;
A partir de maintenant votre module est utilisable à 100% dans le visual builder !
Gardez à l’esprit que :
– C’est la fonction render côté PHP qui est responsable de l’affichage en front.
– Les deux fonctions render doivent en général avoir le même markup HTML, surtout lorsque vous commencerez à styler vos éléments.
– Divi se charge de créer un wrapper pour votre module autour de vos éléments, pas la peine d’y ajouter une couche.
Pour aller plus loin :
-> Pour générer des fichiers pour la production, lancez simplement npm run build.
-> Pour ajouter des modules, créez un nouveau dossier dans /includes/modules et adaptez le fichier /includes/modules/index.js.
-> Respectez les conventions de nommage : nom de dossier = nom de fichiers = nom de classes.
-> Le fichier /scripts/frontend.js est chargé dans le visual builder et le front-end.
Je vous conseille vivement ce repo GitHub (par l’équipe ET), qui propose pas mal d’exemples de champs et de comment les utiliser.
Et retrouvez l’intégralité du code utilisé pour cet article sur mon GitHub.
 8. Bonus
8. Bonus 
Voici quelques petites astuces que j’ai découvertes au cours de mes péripéties avec le Divi Builder :
- – Supprimer le cache du builder lorsqu’on développe (en effet quoi de plus énervant de ne pas voir nos modifications apparaître ? ) /!\ A retirer en production !
[pastacode lang= »php » manual= »class%20MCDT_HelloWorld%20extends%20ET_Builder_Module%20%7B%0A%0A%09%5B…%5D%0A%09public%20%24debug_module%20%3D%20true%3B%0A%09%09%09%09%09%0A%09public%20function%20remove_from_local_storage()%20%7B%0A%09%09global%20%24debug_module%3B%20%0A%09%09echo%20%22%3Cscript%3ElocalStorage.removeItem(‘et_pb_templates_%22.esc_attr(%24this-%3Eslug).%22’)%3B%3C%2Fscript%3E%22%3B%0A%09%7D%0A%0A%09public%20function%20init()%20%7B%0A%0A%09%09%2F%2F%20%C3%A0%20retirer%20en%20prod%0A%09%09%24debug_module%20%3D%20true%3B%0A%0A%09%09if%20(is_admin())%20%7B%0A%09%09%09%2F%2F%20Clear%20module%20from%20cache%20if%20necessary%0A%09%09%09if%20(%24debug_module)%20%7B%20%0A%09%09%09%09add_action(‘admin_head’%2C%20array(%20%24this%2C%20’remove_from_local_storage’%20)%20)%3B%0A%09%09%09%7D%0A%09%09%7D%0A%09%09%2F%2F%20%C3%A0%20retirer%20en%20prod%0A%20%20%20%20%7D%0A%5B…%5D%0A%7D%0A » message= » » highlight= » » provider= »manual »/]
- – La fonction
get_advanced_fields_configqui permet d’activer et/ou de désactiver les très nombreuses options de style présentes par défaut sur tous les champs, pratique quand on veut éviter les carnages à base de sapin de Noël :
[pastacode lang= »php » manual= »function%20get_advanced_fields_config()%20%7B%0A%09%24advanced_fields%20%3D%20array(%0A%09%09%2F%2F%20param%C3%A8tres%20sp%C3%A9cifiques%20au%20fonts%20(Onglet%20%22style%22)%0A%09%09’fonts’%20%20%3D%3E%20array(%0A%09%09%09%2F%2F%20notre%20champs%20titre%0A%09%09%09’title’%20%3D%3E%20array(%0A%09%09%09%09’label’%20%20%20%20%3D%3E%20esc_html__(%20’Titre’%2C%20’mc_divi_custom_modules’%20)%2C%0A%09%09%09%09%2F%2F%20s%C3%A9lecteur%20CSS%0A%09%09%09%09’css’%20%20%20%20%20%20%3D%3E%20array(%0A%09%09%09%09%09’main’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20h1%22%2C%0A%09%09%09%09%09’font’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20h1%22%2C%0A%09%09%09%09%09’color’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20h1%22%2C%0A%09%09%09%09%09’plugin_main’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20h1%2C%20%7B%24this-%3Emain_css_element%7D%20h1%22%2C%0A%09%09%09%09%09’text_align’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20h1%22%2C%0A%09%09%09%09)%2C%0A%09%09%09%09%2F%2F%20option%20d’alignement%0A%09%09%09%09’use_alignment’%20%3D%3E%20true%2C%0A%09%09%09%09%2F%2F%20d%C3%A9sactiver%20l’option%20d’ombre%20port%C3%A9e%0A%09%09%09%09’hide_text_shadow’%20%3D%3E%20true%2C%0A%09%09%09)%2C%0A%09%09%09%2F%2F%20notre%20champs%20contenu%0A%09%09%09’content’%20%20%20%3D%3E%20array(%0A%09%09%09%09’label’%20%20%20%20%3D%3E%20esc_html__(%20’Contenu’%2C%20’mc_divi_custom_modules’%20)%2C%0A%09%09%09%09’css’%20%20%20%20%20%20%3D%3E%20array(%0A%09%09%09%09%09’main’%20%20%20%20%20%20%20%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20p%22%2C%0A%09%09%09%09%09’color’%20%20%20%20%20%20%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%2C%20%7B%24this-%3Emain_css_element%7D%20*%22%2C%0A%09%09%09%09%09’line_height’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%20p%22%2C%0A%09%09%09%09%09’plugin_main’%20%3D%3E%20%22%7B%24this-%3Emain_css_element%7D%2C%20%25%25order_class%25%25%20p%22%2C%0A%09%09%09%09)%2C%0A%09%09%09%09%2F%2F%20d%C3%A9sactiver%20l’option%20d’ombre%20port%C3%A9e%0A%09%09%09%09’hide_text_shadow’%20%3D%3E%20true%2C%0A%09%09%09)%2C%0A%09%09)%2C%0A%09%09%2F%2F%20d%C3%A9sactiver%20la%20premi%C3%A8re%20partie%20de%20style%20du%20texte%0A%09%09’text’%20%3D%3E%20false%2C%0A%09%09%2F%2F%20autoriser%20uniquement%20les%20background%20de%20couleur%0A%09%09’background’%20%3D%3E%20array(%0A%09%09%09’use_background_color_gradient’%20%3D%3E%20false%2C%20%2F%2F%20default%0A%09%09%09’use_background_image’%20%20%20%20%20%20%20%20%20%20%3D%3E%20false%2C%20%2F%2F%20default%0A%09%09%09’use_background_video’%20%20%20%20%20%20%20%20%20%20%3D%3E%20false%2C%20%2F%2F%20default%0A%09%09)%2C%0A%09%09%2F%2F%20d%C3%A9sactiver%20l’ombre%20porter%20du%20module%0A%09%09’box_shadow’%20%3D%3E%20false%2C%0A%09%09%2F%2F%20d%C3%A9sactiver%20les%20filtres%0A%09%09’filters’%09%09%09%3D%3E%20false%2C%0A%09%09%2F%2F%20d%C3%A9sactiver%20les%20animations%0A%09%09’animation’%09%09%09%3D%3E%20false%2C%0A%09)%3B%0A%0A%09return%20%24advanced_fields%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
C’est tout pour aujourd’hui, je compléterai cette liste au fur et à mesure ! Bon développement et n’hésitez pas à partager en commentaires vos propres modules 🙂
Ressources utiles et importantes :
- * Les différents types de champ des modules (doc officielle)
- * Le « générateur » d’extension Divi (repo GitHub officiel)
- * Des exemples de modules personnalisés (repo GitHub officiel)
- * Documentation sur l’API JavaScript du builder (doc officielle)

14 réponses à “Créer un module personnalisé pour Divi – Visual Builder”
J’ai reproduit votre excellent tutoriel et ça marche très bien. J’ai gagné du temps et je vous en remercie.
A+
Hello Marie. Bravo pour cet excellent tutoriel. J’ai quand même une question. Si j’ai déjà développé un plugin en php, comment pourrai-je faire pour le transformer en module divi sans tout re-coder ?
Bonjour Amadou,
contente que mon tutoriel t’ai été utile !
Si tu as développé un module uniquement pour le « back-end » builder et que tu souhaites l’adapter pour le Visual Builder :
tu peux créer un nouveau plugin en utilisant l’outil « Create Divi extension » dans lequel tu crées un nouveau module et y importe ton code PHP existant. Il te restera à créer la partie JavaScript pour le Visual Builder.
Bonjour et merci pour ce tutoriel !
Juste une question pour la fin, on compile avec le fameux : npm run build
L’extension est donc prête, mais on garde tous les fichiers pour mettre sur le FTP ? Cela en fait un paquet, y’a même le .git et le node_modules/ …
On peut simplifier ?
Merci
Bonjour Florent,
les node modules ne doivent pas être uploadés en production.
Pour avoir une extension prête pour la production tu peux utiliser la commande « npm run zip ».
Pense à conserver la version de développement (avec les node modules, tes scripts, etc) pour les futures modifications.
Ok merci ! C’est bien ce que je pensais 🙂
Bonjour,
Lorsque je suis le tuto, tout est ok mais dès que je rajoute un second module à l’extension, j’ai systématiquement cette erreur :
function(t){return r.a.createElement(f.a,k({rawContentProcesser:h.default.replaceCodeContentEntities},e.props))}
De plus, le vidage de cache semble ne pas fonctionner.. lorsque je modifie le JSX je en vois pas les modifications.
Merci de votre aide.
Re,
Je comprends mon soucis, la raison : un soucis d’import et après correction le JS généré avec « npm run start » n’est pas mis à jour dans VB.
Si je fais la commande : « npm run build » – mon module (côté VB) est bien à jour et je vois le rendu (après avoir corrigé un soucis d’import)
Question : comment faire en sorte que « npm run start » mette bien à jour le cache JS de VB ?
Merci,
bonjour,
avez vous trouvé une solution a l’erreur ?
function(t){return r.a.createElement(f.a,k({rawContentProcesser:h.default.replaceCodeContentEntities},e.props))}
cordialement.
Bonjour,
vous devriez peut-être essayé la solution donnée ici : https://github.com/elegantthemes/create-divi-extension/issues/237
Salut !
Et si on veut rattacher à notre module une autre classe, genre une classe pour $child_slug qui va gérer nos items.
Aurais-tu une astuce ?
Merci
Bonjour,
Très bon tutoriel !
J’ai 2-3 questions pour lesquelles ce n’est pas évident de trouver une réponse.
L’idée de base est d’élargir les possibilités d’un module existant Divi.
Sais tu comment récupérer le code des fichiers .php, .css et .jsx d’un module divi existant ?
L’idée est d’avoir l’ensemble des fichiers d’un module et de rajouter des fonctionnalités pour créer mon propre module.
Une autre voie que j’ai exploré mais que je trouve moins clean, c’est de modifier le code du fichier php du module qui nous intéresse. Là le problème c’est que ce n’est pas un nouveau module et surtout que si il y a une mise à jour de Divi sur ce module je vais perdre mes modifications.
Garder une copie du fichier et remettre le code en cas de mise à jour c’est pas très clean.
En plus c’est pas évident car j’ai modifié des bouts de code dans des fonctions et je vois pas comment faire quelque chose de clean.
Tu aurais des pistes pour les 2 idées ?
Bonjour Marc,
merci pour ton retour.
Je n’utilise plus Divi depuis un bon moment, aussi je n’ai pas suivi les évolutions, mais aux dernières nouvelles les fichiers sources (.jsx) ne sont pas publics. Concernant les fichiers PHP et CSS, ils se trouvent sûrement dans le thème, mais je ne saurai dire où.
En effet modifier les fichiers sources n’est pas un bonne idée pour les raisons que tu donnes (mises à jour).
Tu auras peut-être plus de chances d’obtenir des réponses sur le GitHub https://github.com/elegantthemes/create-divi-extension/issues
Salut Marie,
Merci pour ta réponse.
Le fichier php je peux le modifier sans problème. Le code CSS pourrait être trouvé en fouinant dans l’ensemble des fichiers mais ça semble très laborieux et le JSX est introuvable.
J’avais posé la question directement à Elegant Thèmes mais ils ont éludés la réponse.
Je vais continuer mes recherches et regarder également sur Github.
Si quelqu’un d’autre ici est confronté au même problème on pourrait en discuter pour essayer de trouver des pistes.
Bonne journée.